Details
-
Type:
Task
-
Status: Closed (View Workflow)
-
Priority:
Major
-
Resolution: Done
-
Affects Version/s: None
-
Fix Version/s: None
-
Labels:None
-
Story Points:2
-
Epic Link:
-
Sprint:Winter 6 Mar 8 - Mar 19
Description
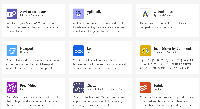
See atttached. Notice how text extends past the end of the tile. This should not happen.
Also, note there is excessive vertical whitespace between adjacent lines of text. This also needs to be fixed.
This was supposedly fixed previously but maybe wasn't or got broken later. See linked issues.


Using "inspect" feature with Chrome developer tools reveals that the CSS for the tile is very hard to understand and alter. Using "inspect" feature to inspect the Grafana plugin site's tiles show that their code is much cleaner and easier to understand. Also note that one benefit of better design is that Grafana's page can support alternative views of the tiles - tile and list view.
Can our code be improved using other App Store codes as a guide?
Someone needs to spend a day or at least a few hours looking carefully at how the tile is styled both on our App Store and on the other App Stores we looked at when designing ours.
Our code is not nearly as orderly and easy-to-follow. Also, it keeps breaking.